Tutorial kali ini masih tentang sistem komentar baru blogger (threaded comments), yaitubagaimana cara mengganti default avatar komentar pada threaded comment blogger. Pada awal diluncurkan sistem komentar terbaru (threaded comments), blogger menggunakan https://img1.blogblog.com/img/blank.gif (blank tidak ada gambar), sehingga untuk mengganti avatar menggunakan background.
Seiring perkembangannya kemudian blogger mengganti default avatar menjadi https://img1.blogblog.com/img/anon36.png seperti pada gambar di atas. Sehingga penggunaan background pada avatar-image-container, tidak berpengaruh.
Menurut hemat saya, default avatar blogger kurang menarik bahkan setiap blog yang menggunakan platform blogger / blogspot mempunyai avatar yang sama untuk komentar yang menggunakan Anonymous atau menggunakan Nama dan URL.
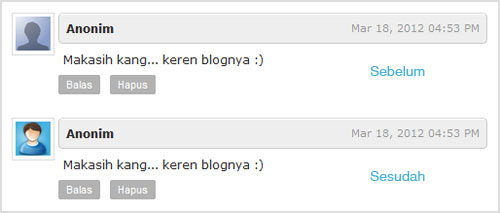
Dengan sedikit penambahan JavaScript akhirnya ketemu juga cara mengganti default avatar blogger ini. Contohnya seperti gambar di bawah.

Cara Mengganti Avatar Komentar Blogger
1. Masuk ke Dashboard2. Klik Edit HTM
3. Cari kode
</body>4. Tambahkan kode dibawah, tepat sebelum kode
</body>
<script src='https://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='https://img1.blogblog.com/img/anon36.png']")
.attr('src', 'https://4.bp.blogspot.com/-JF6712BTA-U/T2Z5ZRTOrOI/AAAAAAAABn4/cXZsvDO8Hzs/s1600/anon5.png')
.ssyby('blank')
</script>
5. Save Template.Bagi rekan-rekan yang mau mengganti avatar, silahkan pilih mana suka (copy url nya) ganti kode yang berwarnamerah.
1. Blogger

https://4.bp.blogspot.com/-YXqDPLzUBOk/T2cTb8Oru8I/AAAAAAAABoY/jBiDzNtxalU/s1600/blogger2.jpg2. Anon6

https://1.bp.blogspot.com/-kR2Y_oJ6aSg/T2cUI61bGhI/AAAAAAAABoo/L3CbI2ONU4c/s1600/anon6.png3. Anon7

https://3.bp.blogspot.com/-zooNSeneo0Y/T2cXjizVMVI/AAAAAAAABow/u27OI-WsIUU/s1600/anon7.jpg4. Gravatar
https://4.bp.blogspot.com/-2Oo4G1HyINA/T2cXpqZImbI/AAAAAAAABo4/P0nzEePC808/s1600/gravatar2.jpg
Apabila tutorial cara mengganti / merubah avatar komentar blogger ini bermanfaat, silahkan share dan jangan lupa menyebutkan sumber. :)

